
Interactive Map – What Has Been Achieved? (Week 2)
Want to follow my final year projects development progress? Then look no further – this is week two!
Overview
Well that’s it, another week of grind is over – staying at uni from 10-6 and sometimes even 8pm most nights does take it out of you after a while, but the results are worth the effort I’m putting in so I’m not complaining (too much).
This week has been a struggle with the Twitter API mainly as well as working on other uni work, so the amount I’ve achieved is not as much as I’d of hoped in comparison to my previous week, but I can’t have everything, eh? I have managed to fix several of the bugs I noted last week and I have also managed to start implementing some new features as well as starting to style some of the results being brought in from the Twitter API – I had some help, but I’ve managed to make my own API – result!
What Has Been Achieved?
Twitter API
Following on from last week I have been able to perfect the results I was getting from the Twitter API by converting the Twitter JSON results into my own custom API using JQuery and PHP. Doing this has allowed me to select which fields of information I require for the Twitter API results and has reduced the amount of information that I have to read through and code.
I can’t take al the credit for this as it was with the help of Will Squire (Support Lecturer) that I was able to achieve this rather clever and time saving method. Though the front end results will appear no different, it’s the back end coding that has received all the attention and I can happily say that it is going to help a great deal in speeding up the process of pulling results from Twitter – thanks Will!
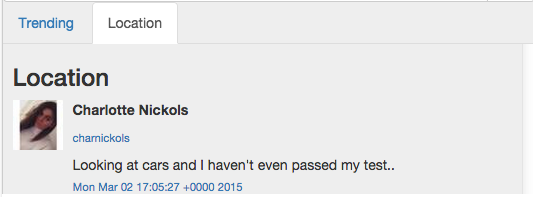
In addition to this I have also manage to style the Twitter feed results to be similar in style to that of the official Twitter feed, but with my own custom touch so as to keep the brand of my design in tact – when the official design is implemented.

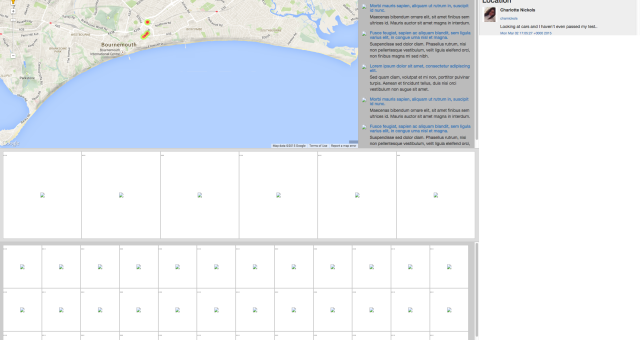
Twitter API – Styled Tweet
Google Map API
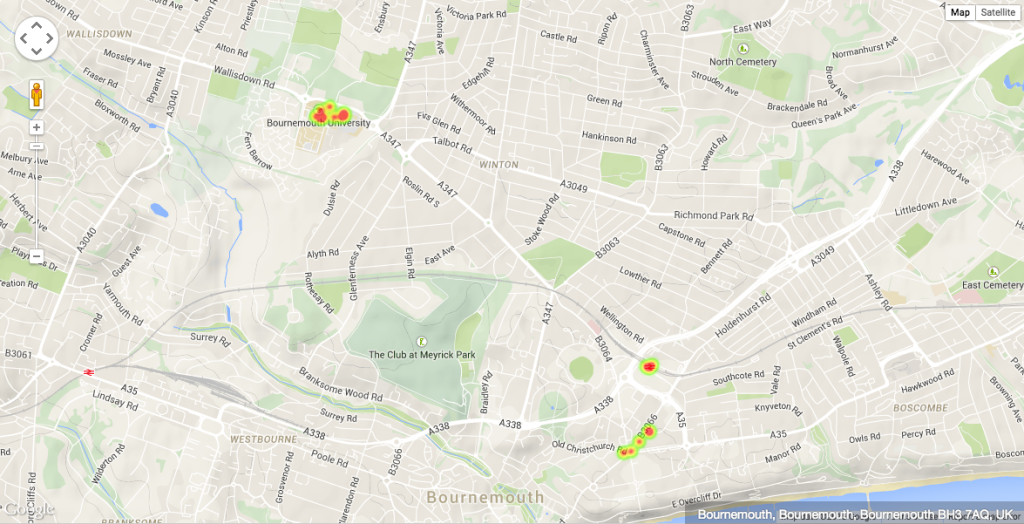
With the Google Map now working after fixing the time delay/lag when the user moves around the map – thanks Kyle (Support Lecturer) – I have managed to move on to the next stage and implement the heat map effect – to some extent. At the moment the heat map has just been hand coded in to reflect what it could look like once each value for the heat map is implemented via each individual tweet for the given area.
This is just an initial start to give the representation of the effect it will have and now that the Twitter news feed is starting to take shape, the placement for each tweet on the map shouldn’t be too hard to implement now this has been made an addition to the map.

Google Map API – Heat Map Effect
What Bugs Have Been Found?
- No additional bugs as far as I’m aware, no doubt this will change rather quickly though, hah!
What Are The Next Set of Tasks?
- Get multiple Tweets to display on the Twitter News Feed
- Customise the Google Map – I’m considering one of the following overlays.
- Get the Geo location for the Twitter Feed and the Google Map to synchronise.
- Get the current twitter trends for the current maps Geo Location

