
Interactive Map – What Has Been Achieved? (Week 1)
Want to follow my final year projects development progress? Then look no further – this is week one!
Overview
This first week of my project development has been quite eventful if I am honest. I have achieved a lot more than I set out to and it has helped me to progress to a point where I am feeling comfortable and confident that I can complete this project on time.
I am not being lulled into a false sense of security though, far from it, there is still so much more I need/wish to accomplish and giving that I have so many different aspects and ideas that I would like to implement and approach before the deadline I need to stay focussed on the tasks at hand and worry about additional features once the main aspects have been completed to a working and satisfactory standard.
I feel after this week of development that I need to be confident that I am capable of completing this project on time and despite what I feel is a lack of knowledge in some coding languages, I am actually more skilled than I initially thought – which is a nice revaluation considering the horrendous amount of coding I am about to undertake and tackle.

Interactive Map – User Experience Design
What Has Been Achieved?
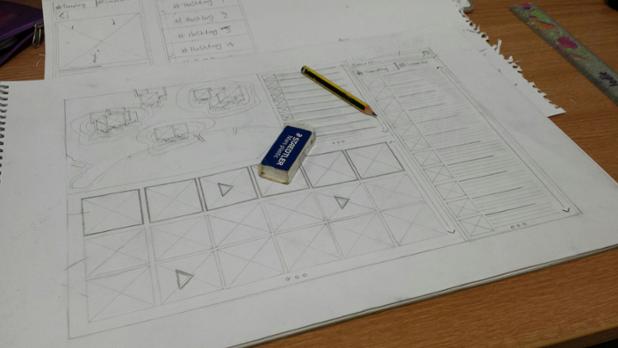
Page Layout and Element Placement
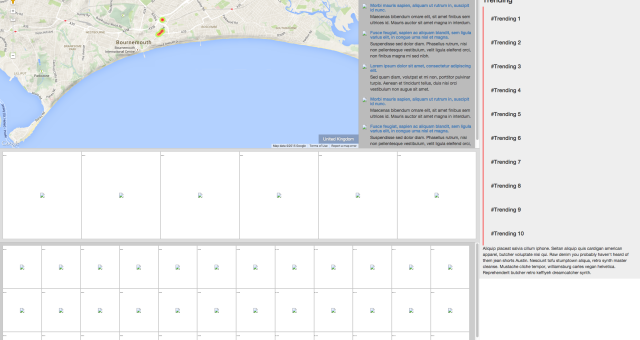
I started off at the beginning of the week implementing a simple HTML, CSS, JS webpage layout which has formed the basic structure of the project and the placement for each individual element of the webpage.
This was achieved using the popular Bootstrap framework, which is renowned for being a responsive, mobile friendly platform for web developers and designers. Once I had a basic outline – similar to my UX design prototypes – it was time to move onto the more serious matter of implementing the more demanding features of the Google Map and Twitter API.

Interactive Map – Digital Prototype Layout
Google Map API
The Google Map API (in my honest opinion) is a very well structured and documented framework and combined with various different YouTube tutorials, as well as Google’s own it makes using the Google API very pleasant and manageable (to some extent).
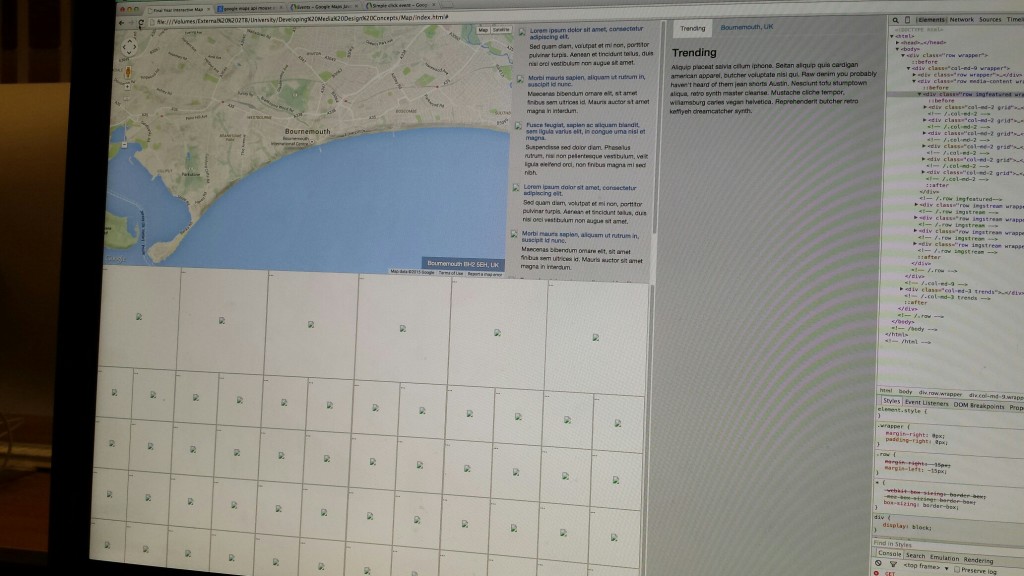
I started by calling the Google API and implementing a standard Google Map into the map placement in my web page layout. This was the easy part and required a simple copy+paste of code, with a few minor alterations to adjust the map preferences to suit my project requirements and an example of which can be found here.
Once the map was implemented into the design, it was a case of acquiring the current location for which the map was referencing to. For example if a user was browsing the map and stumbled across Bournemouth, it would return the results “Bournemouth, Dorset, UK”.
To achieve this it was necessary for me to acquire the current latitude and longitude for the current map position and use a term in the Google Map API referred to as “Reverse Geocoding“. Reverse Geocoding allows developers to reverse the current map latitude and longitude so that it may be de-coded into a user friendly readable address.
I achieved this by doing a simple alert box when the user used the mouse to move the location of the map and this was done by using the “dragend” function.Once I had managed to get the alert to display the current map location correctly, I removed the alert function and used the JQuery .html() function (built on the Javascript framework) to push the results to a div overlaid onto the Google Map which enabled the webpage to display the address for the current map location.
In addition to this I also pushed the address – in the same manner as before – to the sidebar of the web page, where the Twitter conversation for the given map location will take place.
Recap
- API loaded
- Map initiated with appropriate map preferences
- Current longitude and latitude recorded
- Longitude and latitude decoded into a readable address format
Twitter API
The Twitter API (I found) was a lot more difficult to implement than the Google API, the main reason being is that Twitter requires further authentication and authorisation using Twitter OAuth to allow developers to create applications.
From my understanding the reason being is so they don’t have an overload of developers creating random and erroneous applications that abuse the API features and potentially cause problems not only for Twitter end users, but Twitter developers as well.
The first challenge was to include the Twitter API which required using PHP to communicate with the Twitter API and OAuth. I struggled with this, but after finding an online tutorial I managed to set up the Twitter API without too much hassle. The tutorial I used was one done by IAG.me and it talks through the process of creating a Twitter app using the OAuth and then calling the required Twitter API, in the case of my project the GET search/tweets API. This API allows the developer to get and search for tweets with a set of given parameters, in my case latitude and longitude.
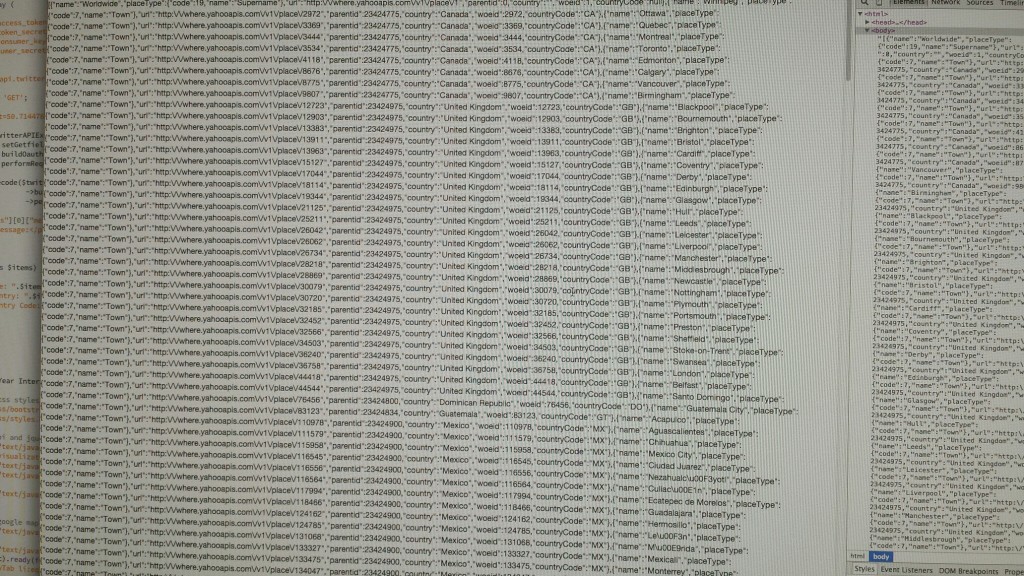
Once I had managed to acquire these results I was able to output the results in JSON, again another framework based on Javascript and to my knowledge similar to XML and RSS structured content.
With the information being called from Twitter into the browser I was then able to echo the results as a string – doing this allowed me to see all of the available fields and content, for example: name, user name, tweet content, date/time, location etc.

Twitter API – GET trends/available
Recap
- API loaded with OAuth.
- App created using Twitter Dev dashboard.
- API type “GET search/tweets” called and results outputted in browser.
What Bugs Have Been Found?
There have been several bugs and issues appear as I have been developing this week and they have been noted as the following:
Page Layout and Element Placement
- Most popular/tweeted div placement not responsive.
- Tweeted image stream div placement no responsive.
Google Map API
- Severe lag/delayed response whilst moving the location of the map due to poorly coding the ‘dragend’ and ‘zoom_changed’ event function.
- Address results not displaying in “Town, County, Country” format.
Twitter API
- Unable to style and call specific elements from the JSON results.
What Are The Next Set of Tasks?
The next set of tasks – in addition to fixing the bugs noted above – will be the following:
- Get the Google Map and Twitter API to share the same longitude and latitude location so the results are corresponding and update with each other.
- Return the maximum amount of requested tweets for the given map location in the sidebar.
- Update the sidebar location name to display location hashtag. For example: Bournemouth = #Bournemouth, Dorset = #Dorset, etc.
- Get sidebar Trends to update depending on map location and Twitter location trends – see GET trends/closest.
- Start implementing the heat map effect on the Google Map to show the location of tweets and their popularity.
To keep up to date with my progress, my project website can be found here. Please feel free to user test and critique.
– Danny

